网站更新日志
2018年4月28日晚更新:前段时间打开网站文章的百度快照发现有乱码,百度查,有人说是编码的问题,但编码的问题的话,应该文章内的大部分内容都无法识别,而不只是几个标签相间的部分有乱码问题,怀疑是便签中有空格导致的,删除掉便签,今天抽查百度快照,已经没有那部分乱码了,看来是空格造成的乱码问题。
2018年4月18日晚更新:添加了轮播功能,代码比较复杂,略过。参照官方教程添加以后,发现没有箭头,找了很久原因,结果百度一下就解决问题了,原来是没有引入fonts字体文件的原因。另外对img属性设置了CSS代码,使得上传的轮播图img的宽、高、地面margin值一定,美化了效果:
#myCarousel{
margin-bottom:5px;
}
#myCarousel img{
width:100%;
height:270px;
}
2018年4月8日更新:增加了搜索功能,并且是自适应的。
2018年4月4日更新:增加了table标签中tb标签的样式,使得表格有实线显示。代码如下:
.article_content table tr td{
border:1px solid #999999;
}
2018年4月2号更新:增加了文章内H3标签的CSS样式(从微信公众号上抄下来的)好看些:
.content h3{display: inline-block;border-radius: 1em;background-color: rgb(71, 193, 168);padding: 0.3em 0.8em;color: rgb(255, 255, 255);box-sizing: border-box;}
样式:
2018年4月1日更新:增加了文章底部的相关文章。代码如下:
<h3>相关文章</h3>
<ul class=”related_posts”>
<?php
$post_num = 10;
$exclude_id = $post->ID;
$posttags = get_the_tags(); $i = 0;
if ( $posttags ) {
$tags = ”; foreach ( $posttags as $tag ) $tags .= $tag->term_id . ‘,’;
$args = array(
‘post_status’ => ‘publish’,
‘tag__in’ => explode(‘,’, $tags),
‘post__not_in’ => explode(‘,’, $exclude_id),
‘caller_get_posts’ => 1,
‘orderby’ => ‘comment_date’,
‘posts_per_page’ => $post_num,
);
query_posts($args);
while( have_posts() ) { the_post(); ?>
<li><a rel=”bookmark” href=”<?php the_permalink(); ?>” title=”<?php the_title(); ?>” target=”_blank”><?php the_title(); ?></a></li>
<?php
$exclude_id .= ‘,’ . $post->ID; $i ++;
} wp_reset_query();
}
if ( $i < $post_num ) {
$cats = ”; foreach ( get_the_category() as $cat ) $cats .= $cat->cat_ID . ‘,’;
$args = array(
‘category__in’ => explode(‘,’, $cats),
‘post__not_in’ => explode(‘,’, $exclude_id),
‘caller_get_posts’ => 1,
‘orderby’ => ‘comment_date’,
‘posts_per_page’ => $post_num – $i
);
query_posts($args);
while( have_posts() ) { the_post(); ?>
<li><a rel=”bookmark” href=”<?php the_permalink(); ?>” title=”<?php the_title(); ?>” target=”_blank”><?php the_title(); ?></a></li>
<?php $i++;
} wp_reset_query();
}
if ( $i == 0 ) echo ‘<li>没有相关文章!</li>’;
?>
</ul>
2018年3月22日晚更新:增加了右侧侧边栏最新文章显示。
2018年3月21日晚更新:增加了置顶文章的提示CSS样式,全部代码为:
<?php if( is_sticky() )
echo ‘<span style=”color:blue; float: left;background: url(http://wuli.fre9.com/wp-content/themes/jiaoxueshiping/notice_bg.gif) 2px 3px no-repeat;text-indent: 20px;”>【置顶】</span>’; ?>
2018年2月25日晚更新:查看百度快照,发现快照中有乱码,通过浏览器审查元素,发现是源代码中有空格导致的,手工删除了部分空格,暂时没找到形成避免空格的方法!
2017年12月7日更新:昨天添加了评论框以后,发现提交评论出现错误,应该是wordpress的CMS的问题,所以今天更新到了最新版本。解决了这个问题,不过发现所有的评论时间都是2017年11 月 20日 0:30,待解决。
2017年12月6日更新:添加了评论框,为了使得评论框自适应,折腾了一段时间,其实很简单,调用默认的评论框,textarea元素和input元素会超出移动端宽度,可以这么做:
把整个评论框放在一个DIV里面,比如这个DIV的类名为article_comment。那么在CSS里这样写:
.article_comment textarea{
width:100%;
}
.article_comment input{
width:100%;
}
就可以实现宽度自适应了。
2017年11月27日晚更新:修改了sidebar.php,让single页和page页出现网站栏目,有利于蜘蛛充分抓取。也有利于访客找到想要的视频教程。修改了文章内的标签img的CSS属性,使得文章内图片自适应,并在鼠标放上去时自动放大。
2017年11月18日晚更新:早就想着把原来的老旧主题更换成自适应的主题,现在终于把用了几年的旧主题换成了新主题,新主题更大气,代码更简洁,并且还是自适用的主题,比原来的主题好了很多倍,还是自己亲自设计的!很满意。
2017年9月6日更新:原来的联系老师电话资源出现故障,更新了电话资源,测试通过。
为了记录网站的发展历程,特发此贴。
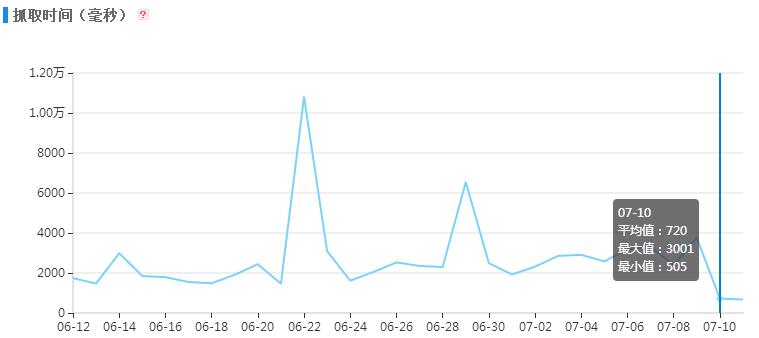
2017年7月9日零点终于把网站从美国服务器转移到香港服务器。之所以要转移,是因为美国服务器这段时间特别卡顿,发帖什么的都比较麻烦。站长平台后面可以看到抓取耗时特别长。用FTP转移文件,20M不到的压缩文件,10KB每秒的速度不到,还断传了几次。换回香港空间后,打开速度明显变快了。抓取平均耗时只有600到700多毫秒,是之前耗时的三分之一左右,发个站长平台截图:
相关文章
- 欢迎加入网站QQ群:149668926
- 发表在《课程购买》
- 发表在《《物理大师》视频下载方法》
- 发表在《“初中物理新课标模拟电学实验室”软件下载》
- 发表在《《物理大师》视频下载方法》
- 发表在《“初中物理新课标模拟电学实验室”软件下载》